- 料金込みの「ワイヤーフレーム」とは?
- ホームページへ載せる内容のまとめ方
- ホームページのデザインで失敗しない方法
ホームページへ載せる内容は、もうまとまっていますか?
まだだからといって、焦る必要はありません。
というのも、ワイヤーフレームの提案が料金に含まれているからです。
ワイヤーフレームは、デザインの下書き。
ワイヤーフレームの形式でホームページへ載せる内容を具体的に提案するので、いま準備に悩む人も安心。
制作をスムーズに進められます。
以下では、ワイヤーフレームの実例を公開してます。
ホームページに何を載せればいいか迷う人はぜひ参考にしてみてください。
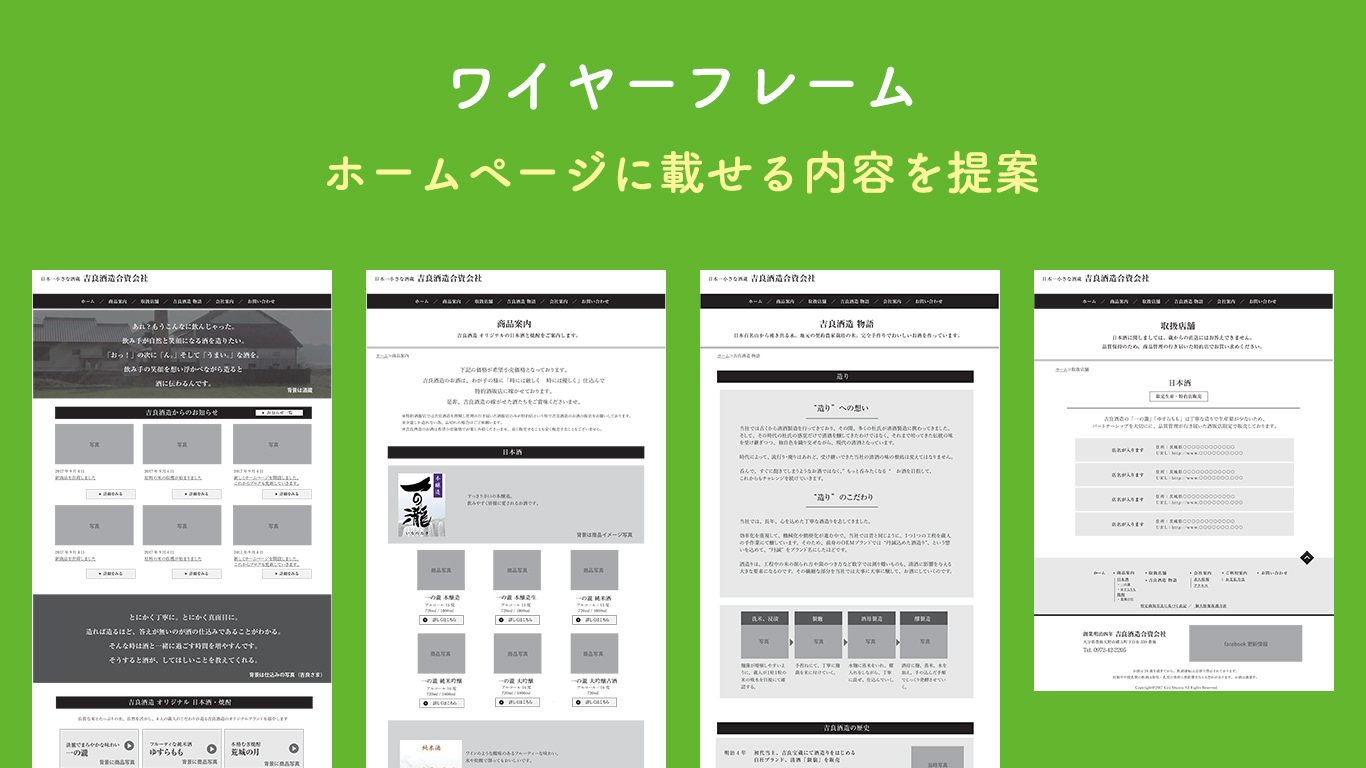
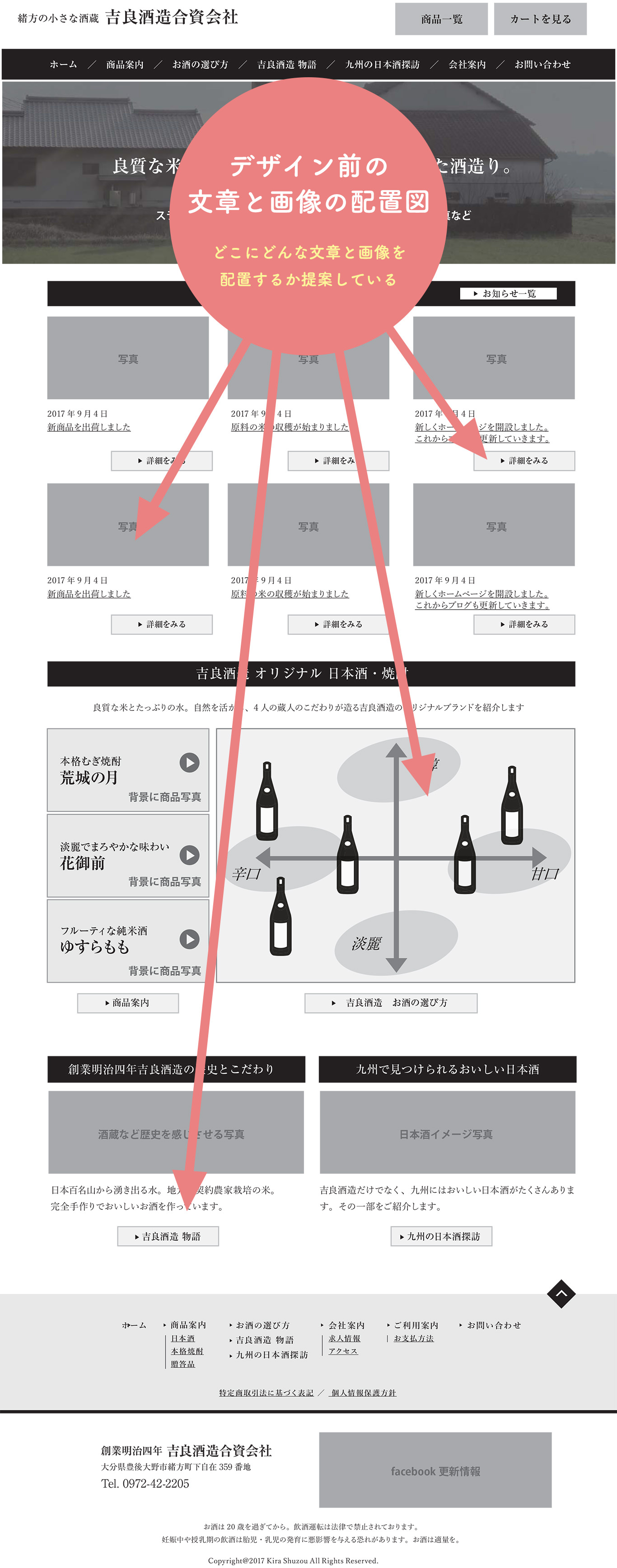
ワイヤーフレームとは?
以下のような白黒の図です。

ウェブさえでは、ホームページへ載せる内容を「ワイヤーフレーム」の形式でご提案しています。
ワイヤーフレームは、簡単にいうと「設計図」のこと。
上の画像にあるような白黒の図で、「各ページのどこにどんな文章と画像を配置するのか」を表しています。
ホームページのデザインは文章と画像でできている

ホームページのデザインは文章と画像で作られています。
言い換えれば、ホームページのどこにどんな文章と画像を載せればいいかを決めない限り、ホームページは完成しません。
でも、ホームページに何を載せればいいの?

ホームページへ載せる文章や写真をまとめて「原稿」と呼びます。
文章を書くのが下手。
写真を撮るのが苦手。
原稿の準備に不安を抱く人も多いと思います。
でも、逃げ続けるわけにはいきません。
逃げているうちは、ホームページが完成しないわけですから。
そうかといって、適当に原稿を用意するわけにもいきません。
確かに、原稿が揃えばホームページの形にはできます。で
も、闇雲に準備した原稿をもとに作っても、売上に効果的なホームページにはならないでしょう。
そこで役立つのがワイヤーフレームです。
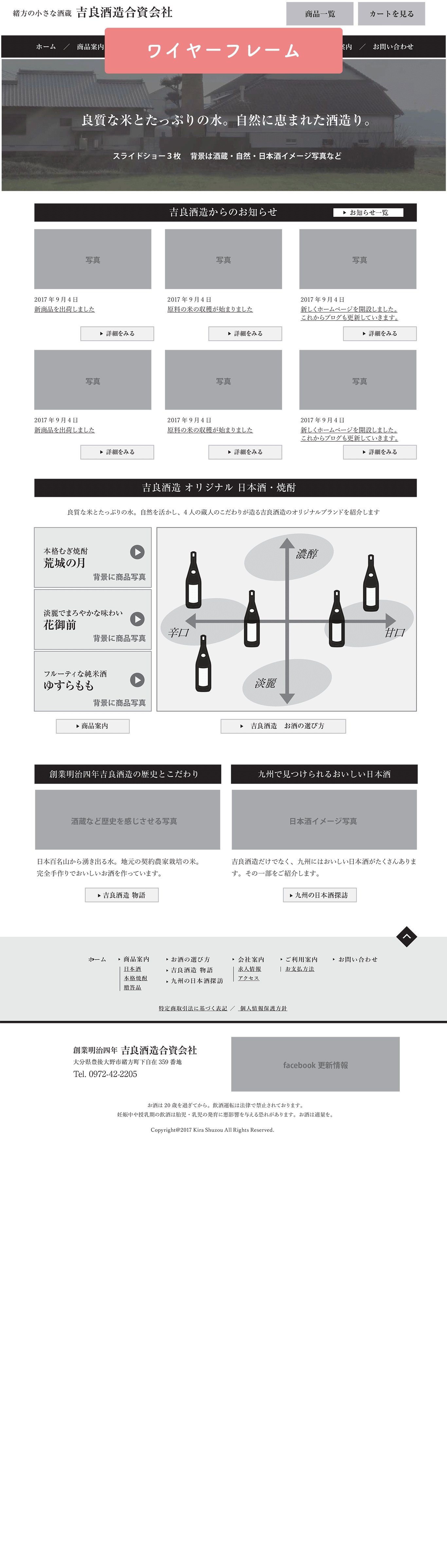
ワイヤーフレームの実例ご協力 吉良酒造さま

これは実際にお客様へのご提案に使ったワイヤーフレームです。
吉良酒造さまに公開のご協力をいただきました。
ワイヤーフレームを見ると、どこにどんな文章と画像を載せるのかひと目でわかりますね。
ウェブさえでは、ヒアリングを重ねたあと、このようなワイヤーフレームを利用し、原稿の準備のサポートと完成するデザインの確認をしています。
ワイヤフレームを見れば、どんな文章と画像を用意するのか一目瞭然。
それだけではなく、「完成デザインをイメージしやすい」というのもワイヤフレームのメリットです。
制作会社へホームページを依頼したあと、意外に多いのがデザインへの不満です。
ウェブデザイナーに作ってもらったデザイン。イメージしていたものと違う……。

残念なことに、プロに依頼したからといって、必ずしも期待通りのデザインが完成するとは限りません。
完成したデザインにがっかりする結果になってしまったのは、事前にイメージの共有がうまくいってなかったからです。
ウェブさえでは、デザインの前にワイヤーフレームを作り、
「ここにこんな文章と写真を載せますが、いかがですか?」
「こういうレイアウトでデザインを作っていきますよ」
と、お客様の要望をこちらで正確に理解できているかを確認します。
ワイヤーフレームの時点でじゅうぶんに確認しておけば、お客様のイメージとかけ離れたデザインになる失敗はありません。
実例でご協力いただいた吉良酒造様のときも、初回でご提案差し上げたワイヤーフレームを何度か修正してからデザインへ入っています。
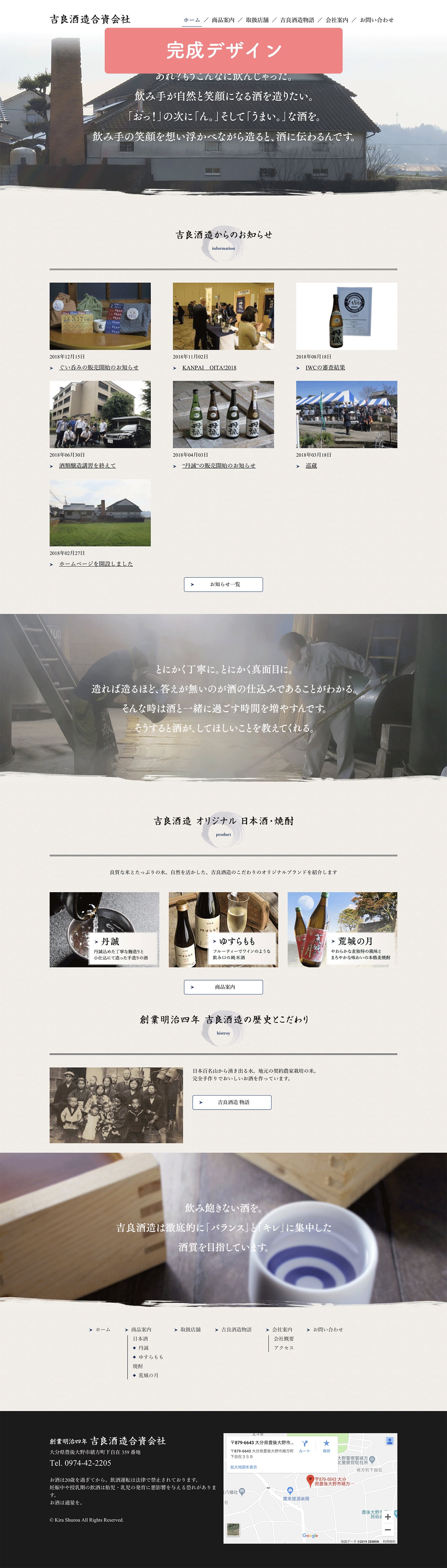
初回のワイヤーフレームと完成デザインを比較してみましょう。
最初は白黒だったワイヤーフレームが改善を重ね、美しいデザインへ完成した様子がわかりますよね。
ワイヤーフレーム実例 ご協力 吉良酒造さま
吉良酒造さまは、明治4年からの歴史を持ちます。
その歴史と酒造りに対するこだわりをデザインで表現しました。
制作後にアンケートのご回答にもご協力いただきました。
全般的にご満足していただけましたようで、嬉しいです。