- スマホサイトの作り方
- レスポンシブデザインとは?
- スマホサイト・レスポンシブデザインの実例
ウェブさえで作るホームページはスマホ対応済みです。
レスポンシブデザインという方法でスマホへ対応します。
レスポンシブデザインは、PC、スマホ用のホームページを一度に持てる効率的な方法です。
以下では、ウェブさえのサイト制作事例からレスポンシブデザインの実例を紹介しながら、スマホ対応の詳細を説明します。
スマホ対応について疑問を抱える方はぜひ最後まで読んでみてください。

そもそも、スマホ対応って必要なの?
絶対に必要です。
なぜなら、今の時代、スマホだけがインターネットとの接点という人がほとんどになってきているからです
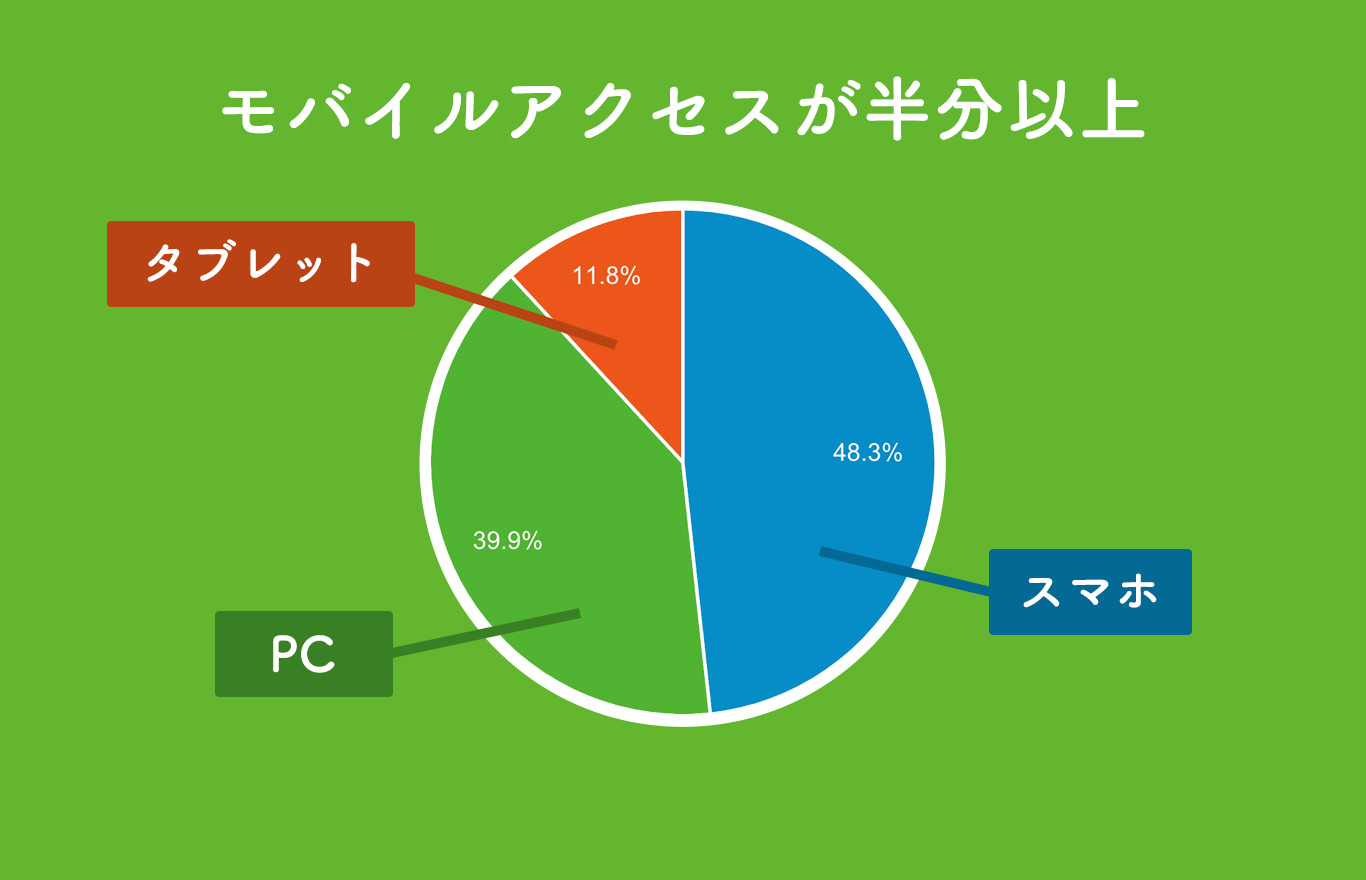
以下の表は、弊社で運営中のサイト、アクセス元の割合の図。
サイトのアクセスが、PC、スマホ、タブレットのどこから来ているかを表しています。

スマホとタブレット、つまりモバイルからのアクセスが半分以上を締めてます。
この傾向は、なにも弊社のサイトだけではありません。
「29歳以下の56%はPCとスマホを併用、41%はスマホのみでインターネット」(出典: Digital Trends 2018上半期|ニールセン デジタル株式会社)
上記は、データ分析で信頼のあるニールセン社が発表したデータです。
スマホサイトの重要性がわかりますね。
今後は、ますますスマホのみでインターネットを利用する人が増えていきます。
こうした時代ですから、ホームページのスマホ対応はもはや必須。
極端にいえば、PCサイトはもう不要、スマホサイトを先に作ったほうがいい時代へ突入です。
でも、PCとは別にスマホサイトまで作ろうとすると、制作費や管理の手間が倍増しそうで面倒です。
そんな悩ましい問題を解決する方法が「レスポンシブデザイン」です。
レスポンシブデザインとは?
レスポンシブデザインは、ひとつのホームページでPC、スマホ、タブレットに対応できる方法です。

ホームページを閲覧する側の機器の画面サイズは様々。
大きなデスクトップPCから小さなスマホまで、画面の幅はいろいろあります。
レスポンシブデザインは、そんなホームページを見ている側の画面サイズを問わずに対応できるデザインの方法です。
画面の幅に合わせて、柔軟に自動的にレイアウトが変わり、どんな画面で見ても見やすいデザインに変わるのですね。
以下は、レスポンシブデザインのレイアウトが変わる例です。
例えば、PCサイトでは典型的によく見られるサイドバー。
横幅の広い画面で見ると問題はないのですが……、

スマホのような幅の狭い画面で見ると邪魔なので、下に移動する形でデザインが変化します。

もうひとつ例を。
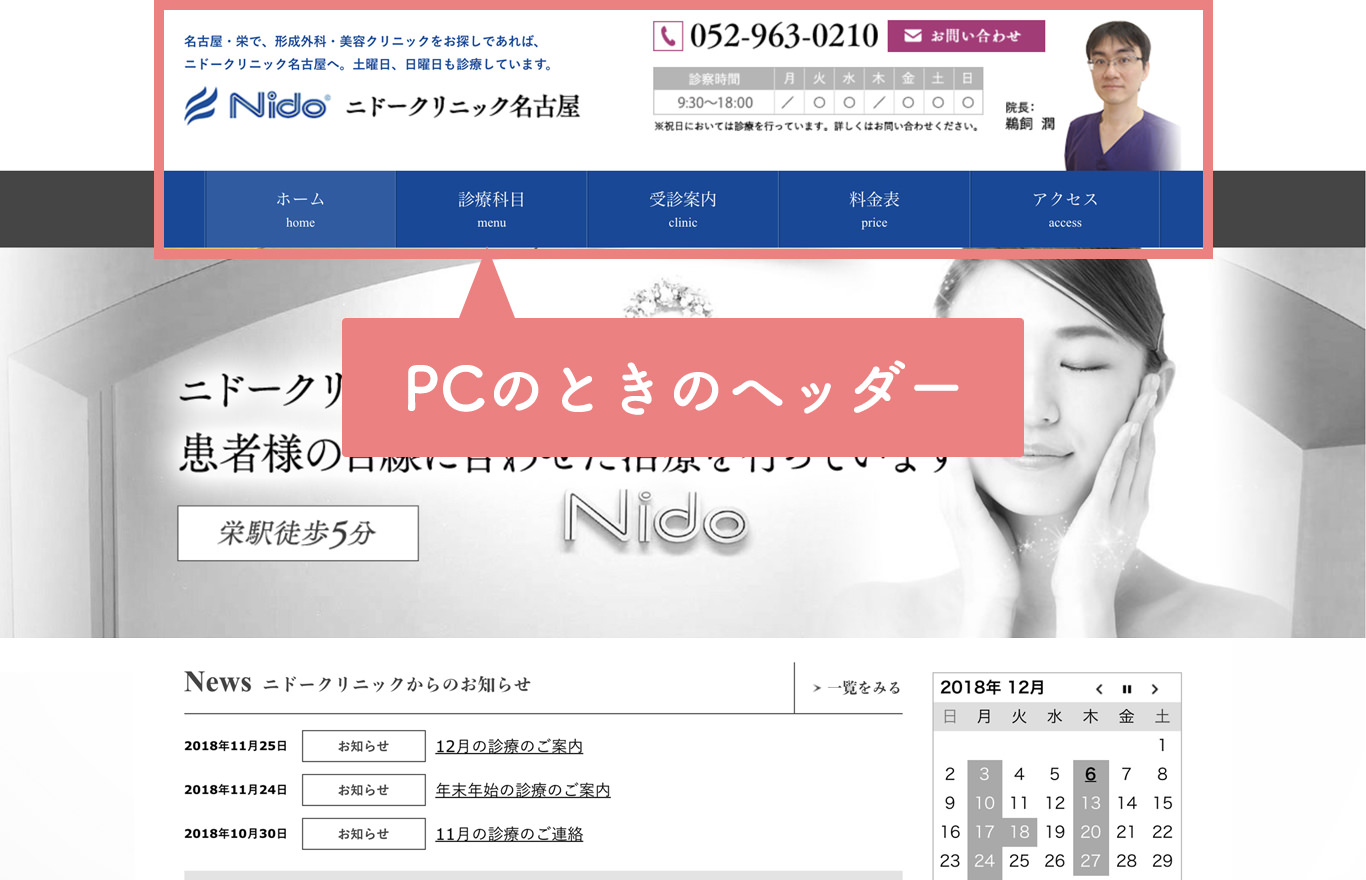
ページの最上部をヘッダーといいます。
ロゴや電話番号、お問い合わせのボタンが並び、その下に各ページへ移動するメニューボタンがあります。
これは、PCの横長で大きな画面だからできるデザインです。

上記のヘッダーをそのままスマホサイズへおさめようとすると、画面幅が狭すぎて見えづらくなってしまいます。
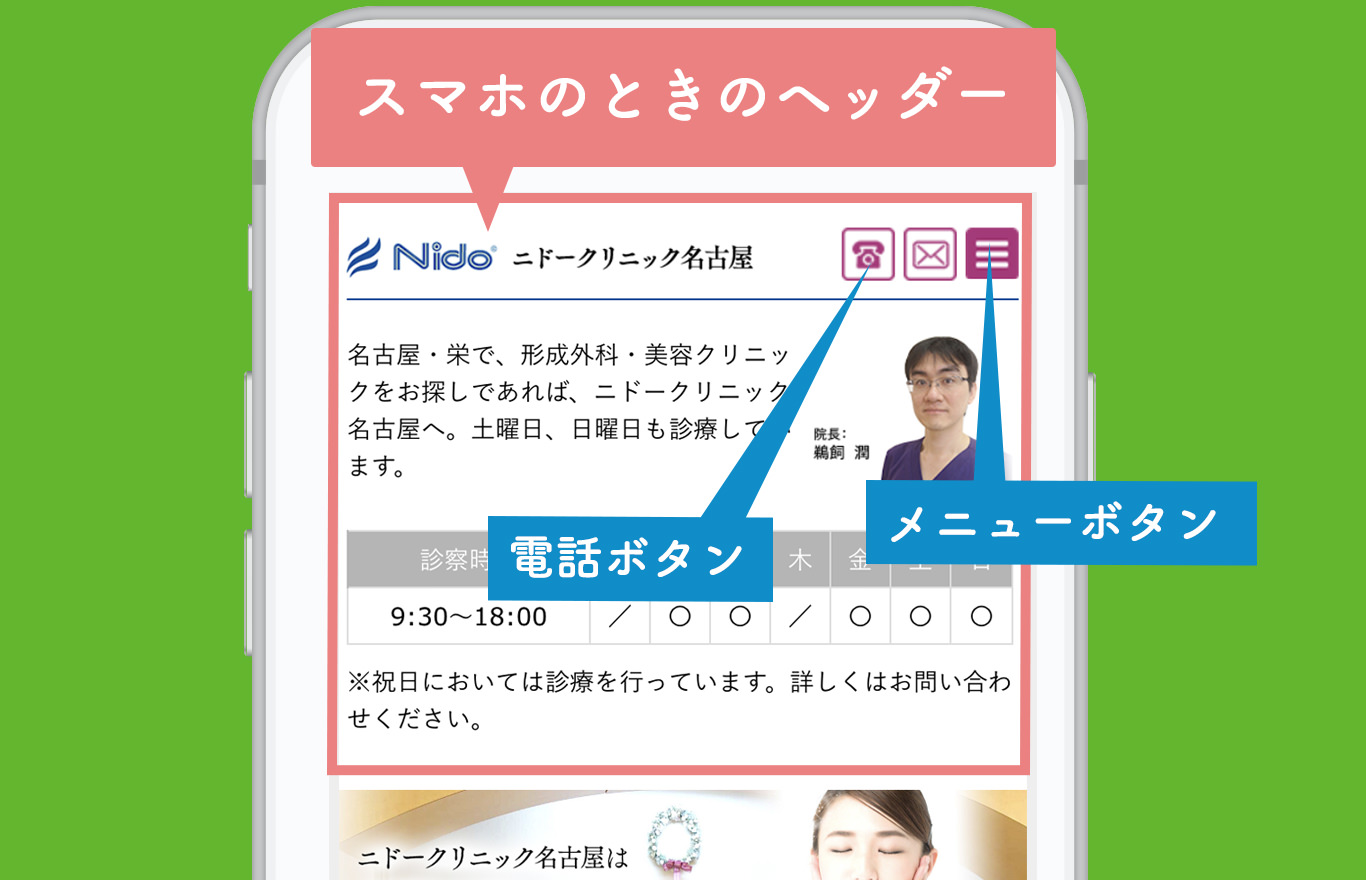
そこでレスポンシブデザイン。
画面幅に合わせて電話番号はボタンに変化、
お問い合わせボタンも小さく形を変え、
横長だったメニューはメニューボタンへ変身しました。

これがレスポンシブデザインです。
画面サイズに合う「見やすい・使いやすいデザイン」へ勝手に変化してくれるのですね。
レスポンシブデザインのメリット

一言でいうと「効率的で便利」なところ。
さきほど見ていただいたように、レスポンシブデザインを利用すれば「1つのホームページで」PC、スマホ、タブレットの全部に対応できます。
PCとスマホで別々のホームページを持つと管理がとても面倒です。
維持費は2つぶんかかることになりますし、
メンテナンスや更新の手間も2倍に。
でも、レスポンシブデザインならコストも管理の手間も1つぶんで済みますよね。
ここがレスポンシブデザインの大きなメリットです。
レスポンシブデザイン デメリット
レスポンシブデザインは、あくまで「兼用」を目指したデザインです。
PC、スマホ、タブレットのどれかを専用にデザインするわけではないので、デザインに制限が出ます。
もし、スマホからの見え方だけにこだわりたいのであれば、スマホ専用としてデザインを作ったほうが満足いく結果になるでしょう。
また、レスポンシブデザインのときは、データ量にも注意が必要です。
兼用デザインなので、普通のデザインよりもデータの量が増えるため、接続速度が遅い環境だと表示に時間がかかります。

レスポンシブデザインはメリットだけでなく、デメリットがあるのも事実です。
場合によっては、PCかスマホのどちらかを専用に作ったほうがいいこともあります。
そこで重要になるのが、ウェブデザイナー選び。

レスポンシブデザインのメリット・デメリットを理解し、適切な技術で求められたデザインを実現できるウェブデザイナーを選んでください。
ウェブデザイナー選びに失敗すると、効率性を求めたはずなのに、かえってコストがかかったり、表示の切り替えがうまくいかずバグが発生したり。
そんな失敗を招きます。
レスポンシブデザインを任せるには、ウェブデザイナーの方に熟練したスキルと経験が必要というわけです。
ウェブさえのスマホ対応
ウェブさえでは、スマホ対応が必要なとき基本的にレスポンシブデザインを採用しています。
料金はパッケージに含まれているので、スマホ対応に追加費用は不要です。
レスポンシブデザインを担当するのは、経験が10年を超えるウェブデザイナー。
実力の程は、以下の実績をご覧いただくとわかっていただけると思います。
レスポンシブデザイン 過去の実績例
吉良酒造さま
吉良酒造様からは、制作後に喜びの声もお聞かせいただきました。

黒木果樹園さま
黒木果樹園さまにも制作後のアンケートにご協力いただきました。
気に入っていただいたようで、スタッフ一同非常に嬉しく思っています。

リュバンテールさま

杉並区のトリミングサロン RubanTail(リュバンテール)
リュバンテールさまも、アンケートのご回答ありがとうございました。

エア.マテリア.さま

衛生左官材によるシックハウスコントロールなら エア.マテリア.|air materia | 衛生左官材によるシックハウスコントロールなら
スロウフロウさま

⼤阪・梅⽥の隠れ家的エステティックサロン- Slow*Flow(スロウフロウ)
どのサイトを見ても、PC、スマホから見やすく使いやすくデザインされていることがわかるはずです。
レスポンシブデザインのSEO効果
レスポンシブデザインは、SEOの効果もあるといわれています。
SEOとは検索結果の上位表示につながるテクニックのこと。
レスポンシブデザインで作るだけで検索結果の上位へヒットするというわけではありませんが、検索順位を上げやすい作り方であるのは事実です。
というのも、運営するホームページの数がひとつで済むからです。
SEOへの取り組みをひとつのホームページへ注力できます。
検索順位は、googleからの評価を表しています。
ひとつのホームページへgoogleからの評価も集中できるので、順位を上げやすいというわけです。
今後は、さらにいろいろな環境からのアクセスが増えます。
ホームページを見る側の画面サイズはよりバラバラになっていくでしょう。
そんな、増える一方の画面サイズの違いに一度に対応できるのがレスポンシブデザイン。
いまのうちにレスポンシブデザインでホームページを作っておきましょう。