- ウェブさえ弁当の料金システム
- 追加ページの料金
- あなたのホームページに必要なページ数
ウェブさえ弁当の料金はページ数によって決まります。
ホームページのページ数は慎重に決めましょう。
制作費だけではなく、ホームページが完成したあとの効果にも影響するからです。
あなたのホームページは何ページ必要? 一緒に考えてみませんか?
ページ数で決まる料金システム


ウェブさえ弁当は、「ページ数で制作費が決まる」ホームページ作成サービスです。
わかりやすい明瞭会計が自慢なんです。
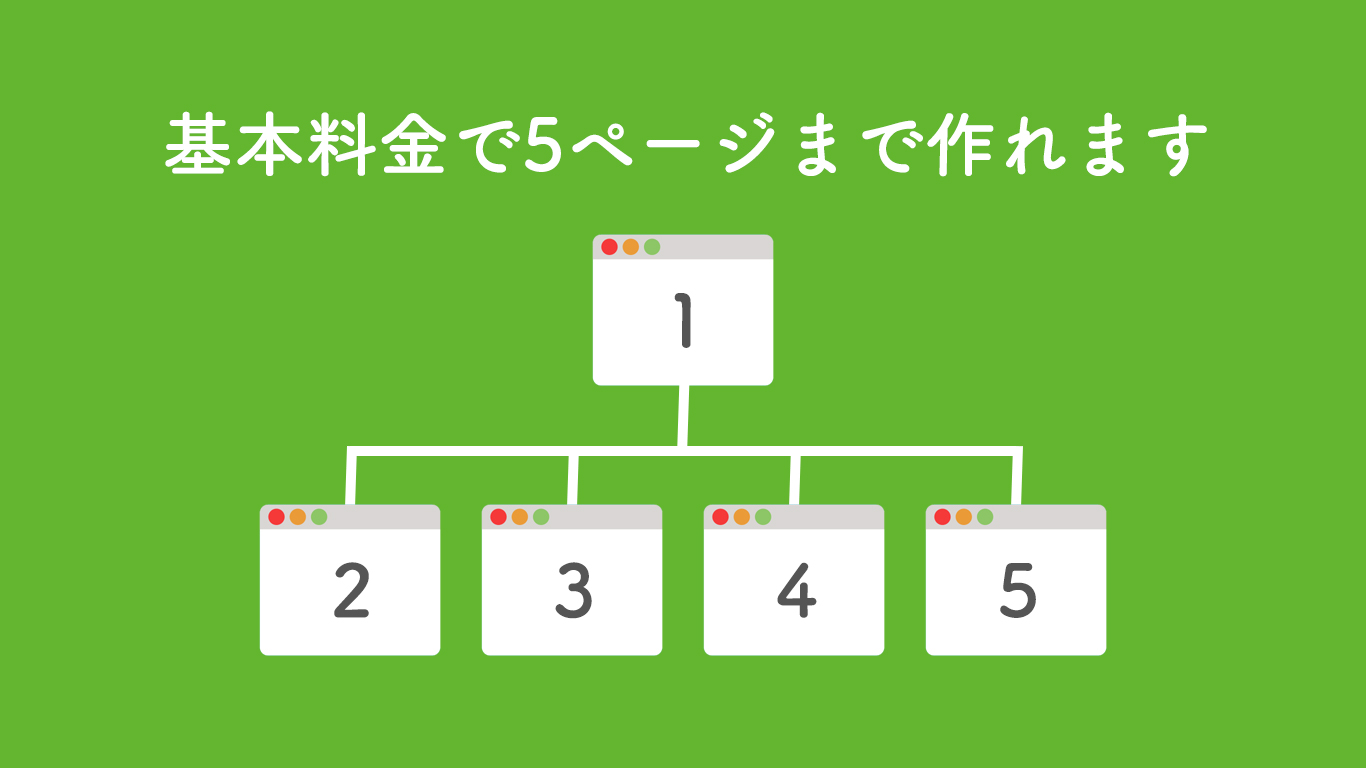
基本料金で作れるのは、5ページまで。
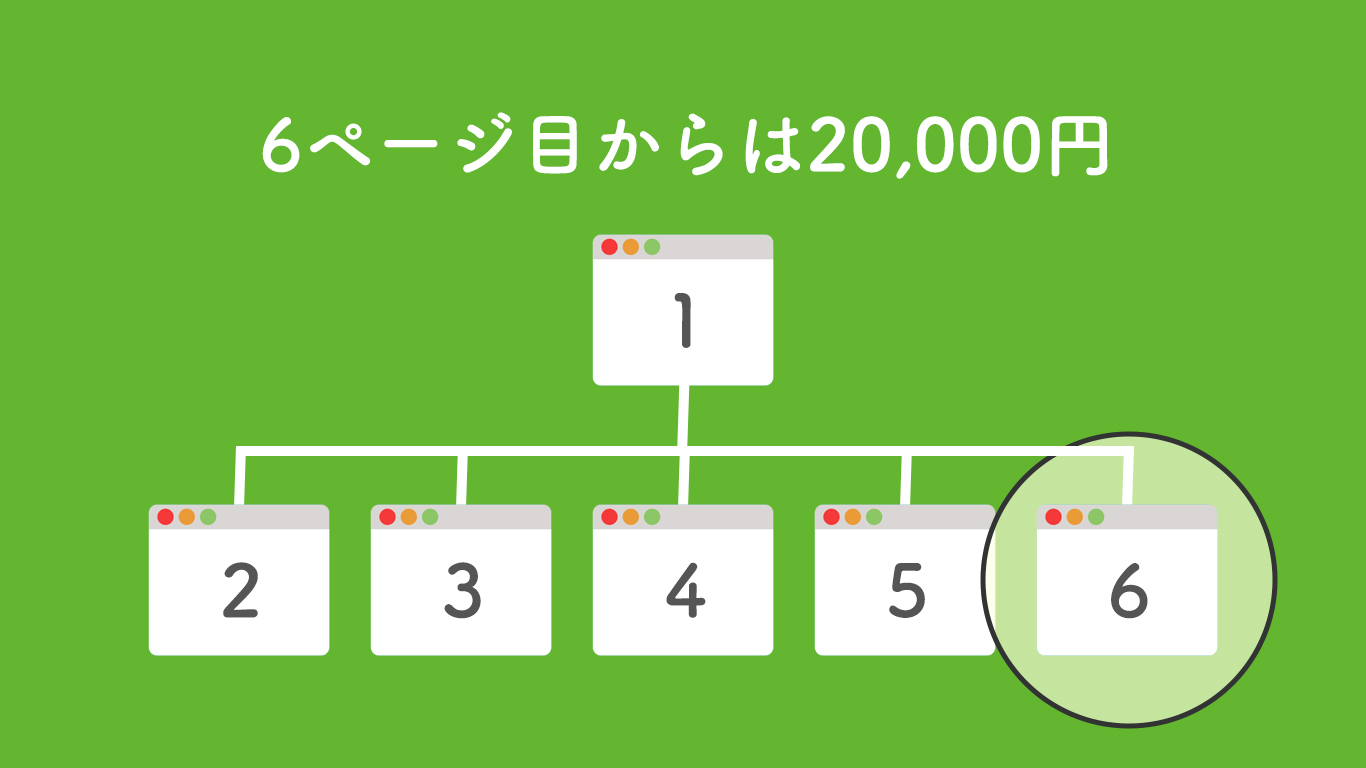
6ページ目からは、ページごとに22,000円で追加費用が発生します。
ご予算に合わせてページ数を決めてくださいね。
| 基本料金 5ページまで | 19.8万円(税込) |
|---|---|
| 追加料金 6ページ目から | 22,000円(税込) |
1ページ内に掲載できる最大の分量はA4サイズで2枚を目安にしています。超える場合はページ数に換算して費用を算出します。
ページ数で制作費が決まるメリット
ご利用前でも、制作費にいくらかかりそうか予想しやすいですよね。
ご予算が立てやすいということです。
ホームページの制作業者から見積もりを取ると、だいたいの人が見積書に並ぶ専門用語に顔をしかめます。
いったい何にいくらかかるのか内訳を凝視してもチンプンカンプン。
それに対してウェブさえ弁当の場合は、ページ数で制作費が決まるので見積書もシンプル。
わかりやすいと好評です。
5ページなら、19.8万円(税込)。
7ページなら、2ページ分の追加費用が発生し242,000円(税込)。
このようにページ数さえわかれば制作費を計算できます。
ホームページの制作業にありがちな、ややこしい料金体系が苦手な人でも安心ですね。
月額費用は無料
月額で発生する費用はありません。
ただ、ホームページを公開するにあたって必ずレンタルサーバーが必要です。
レンタルサーバーは、だいたい月に500円〜2,000円くらいで借りられます。
このレンタルサーバー代だけは、どんなホームページの制作業者を利用しても発生する費用です。
レンタルサーバーの選び方・契約方法でお悩みの人は、お気軽にご相談ください。
ご予算の範囲で信頼できるレンタルサーバーをご紹介します。
ご契約の方法をしっかりサポートし、面倒な設定作業はぜんぶ弊社で行うので不安はなしです。
あなたのホームページは何ページ必要?

ページ数で決まる料金システムは、確かに簡単。
でも、「自分のホームページを何ページで作ればいいのかわからない」という人も多いと思います。
以下は、ページ数についてよくある悩みです。
- ホームページのページ数はどうやって数えるの?
- 自分のホームページに最適なページ数がわからない
- 作りたいページ数だと予算を超えてしまう
- どうやってページを分ければいいの?
こうした悩みを抱えていても大丈夫。
ウェブさえでは、ページ数を決めるところからあなたと一緒に考えていきます。
ホームページを何ページで作るのかは、とても重要。
ページ数は、制作費に影響するだけでなく、完成後のホームページの効果にも関わってくるからです。
作りたいページが増えるほど、制作費は高くなってしまいますよね。
予算にあまり余裕がなければ、ページ数を少なくすることを真っ先に考えるはずです。
しかし、必要なページを無理になくしてしまうことはおすすめできません。
強引にページ数を減らした結果、よくある失敗が以下の2つです。
- 重要な情報まで削ってしまい中身が薄っぺらくなる
- いろいろな情報をひとつのページに詰め込んでしまいごちゃごちゃする
このような失敗を避けるため、ページ数は慎重に決めましょう。
ページ数の決め方に悩む人は、ご遠慮なくご相談ください。
プロの目線で、予算の範囲におさまるベストなページ数をご提案します。
ページ数の提案方法

ウェブさえでは、しっかりとヒアリングを行った上でページ数の提案をしています。
お申し込み後、最初に行うのがヒアリングです。ヒアリングでは以下のようなことを明らかにしていきます。
- ホームページを作る目的
- ターゲット
- 売上目標
- デザインの希望
- 公開予定日
最初から、すべてが明らかになっている必要はありません。
質疑を繰り返しながら、ひとつずつ明確にしていきます。
ヒアリングが終わったところで、以下の3つの方法でページ数とページの分け方をご提案します。
- サイトマップ
- 各ページへ載せる内容
- ワイヤーフレーム
それぞれ実例を用意したので、一緒に見ていきましょう。
サイトマップ 実例

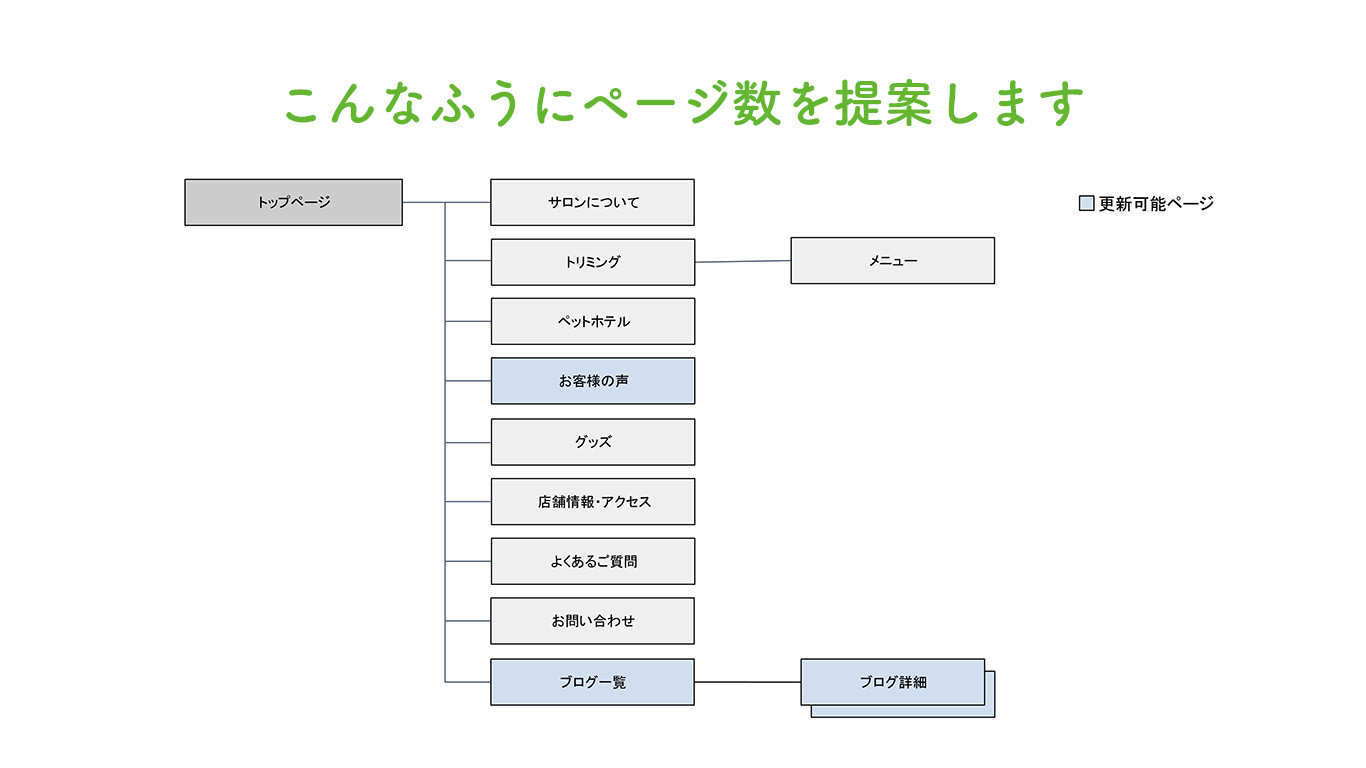
ページ数の提案は、上のようなサイトマップの形で行います。
サイトマップは、ホームページの構成を図にしたものです。
トップページから各ページが枝分かれしている様子がわかります。
ページ数とページの分け方が一目瞭然。
こうした方法での提案があるので、いまはまだホームページをどんな構成で作るのかイメージできてない人も安心してください。
各ページへ載せる内容 実例

ページ数の提案は、サイトマップだけでは終わりません。
上のような、各ページへ載せる内容を詳しく説明した表もお付けします。
サイトマップと一緒に見ることで、さらに具体的にページの分け方をイメージできるというわけです。
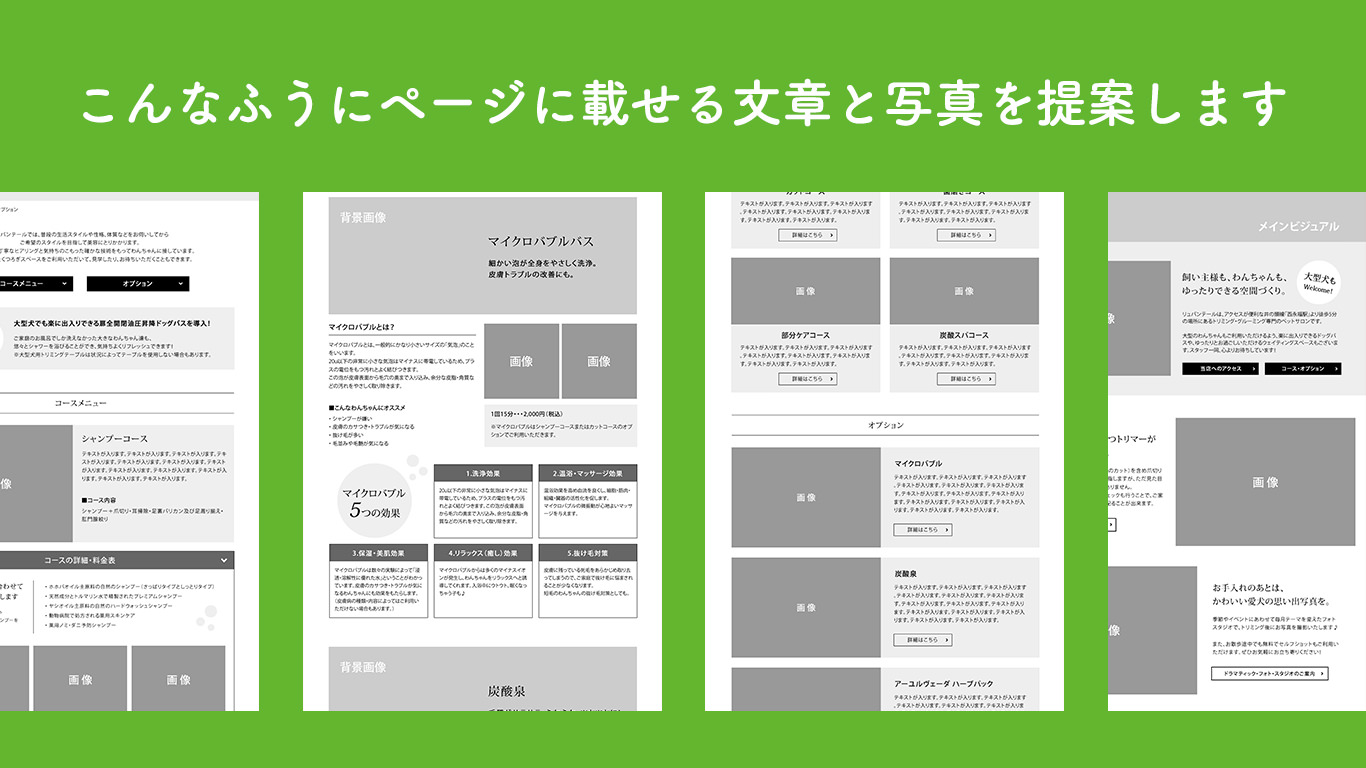
ワイヤーフレーム 実例

さらにさらに! ワイヤーフレームもお付けしますよ。
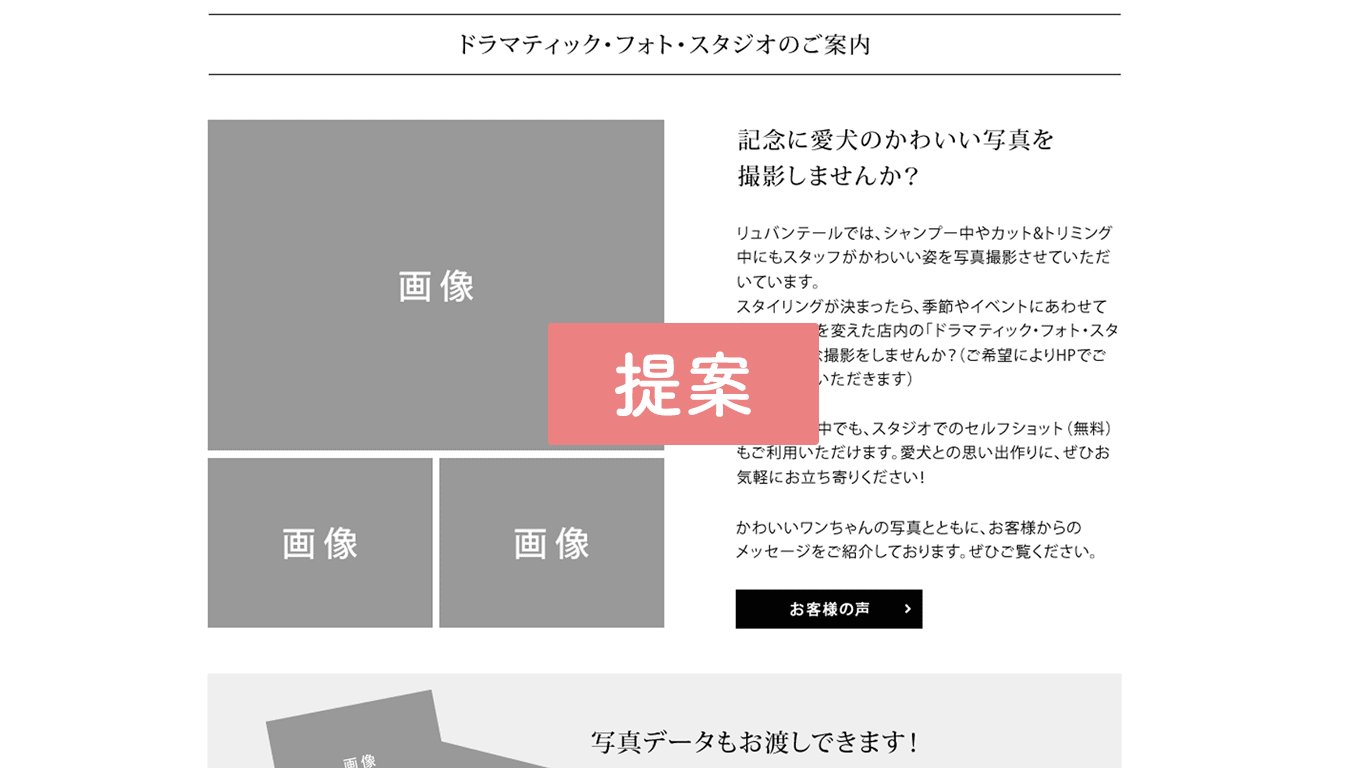
ワイヤーフレームは、各ページに対して「どこにどんな文章と画像を載せるか」を表した図です。
デザインのもとになる図なので、設計図と呼ぶこともできます。
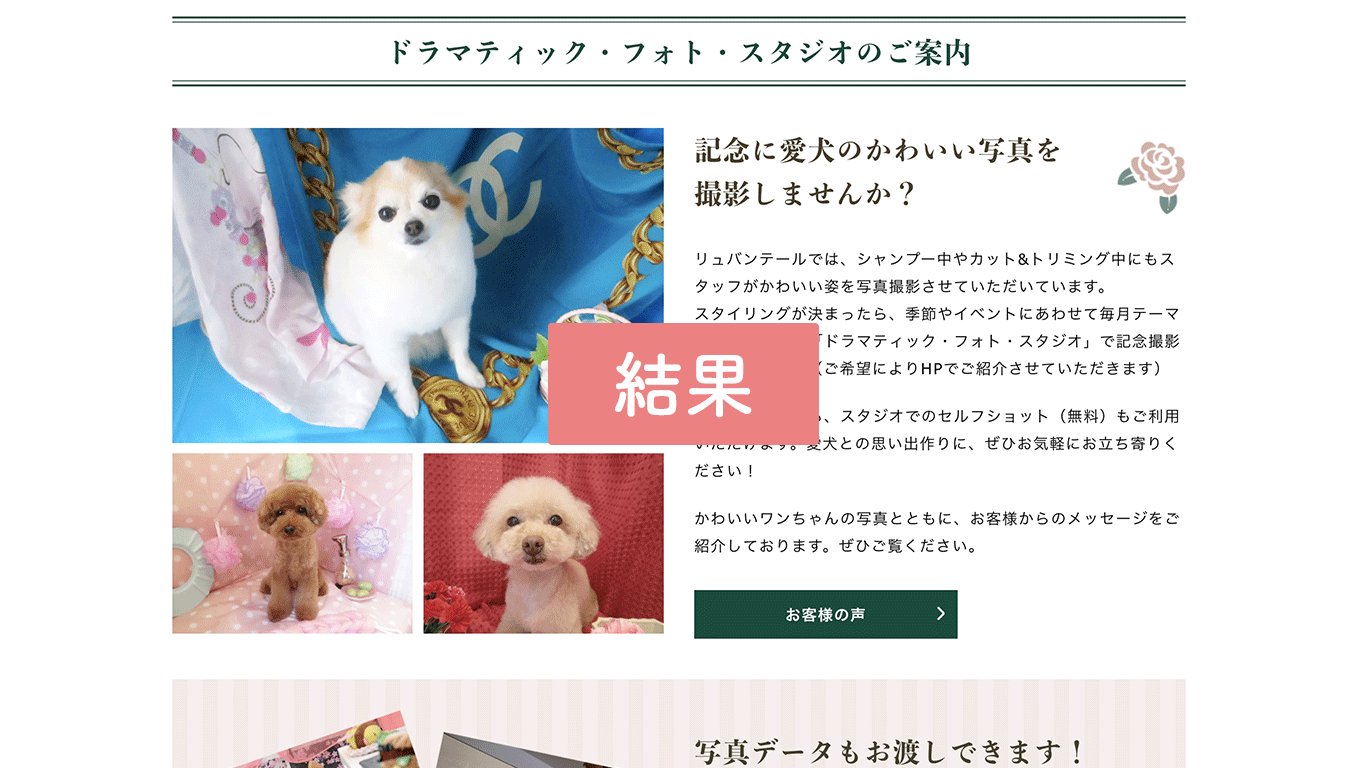
以下は、白黒のワイヤーフレームが、最終的にカラフルなデザインへ変わる様子を表してます。

- サイトマップ
- 各ページへ載せる内容
- ワイヤーフレーム
制作を始める最初の頃は、なにもイメージがなかった人でも、この3つの提案によって、形のある美しいホームページを作ることが可能です。
実例ご協力 リュバンテールさま
サイトマップ、各ページの内容、ワイヤーフレームの実例はリュバンテールさまにご協力していただきました。

杉並区のトリミングサロン RubanTail(リュバンテール)
リュバンテールさまは、東京都杉並区にあるトリミングサロン。
トリミングの技術はもちろん、わんちゃんにとって居心地の良いドッグホテルも人気の理由です。
信頼できるトリミングサロン、ドッグホテルをお探しの人はぜひ利用してみてください。
リュバンテールさまからは、制作後にアンケートにもご協力いただいてます。

大変ご満足いただけたようで、嬉しいです。
ありがとうございました!!!